|
...příklad pro pátou část...
Po minulé utěšeně konzervativní části se tentokrát lehce odvážeme. Budeme
mluvit o konstrukcích, které se povětšinou nacházejí až ve třetí verzi jazyka
HTML. Jsou však zpravidla podporovány aktuálními verzemi klientů.

Jednou ze základních bolestí HTML jsou minimální možnosti řídit mezerování.
Výchozí tvar textu je zcela ignorován a chcete-li od sebe oddělit některé jeho
části obvyklou typografickou metodou - tedy volným místem - jste v potížích až
po uši. Ve směru svislém jsme již odhalili berličku v podobě značky
<BR> (konec řádku). Zopakujete-li po sobě několik exemplářů,
vznikne svislá mezera. Její velikost závisí jako obvykle na klientovi.
Ve vodorovném směru odvede podobnou službu symbol . Symboly
jsou konstrukce jazyka HTML, jejichž pomocí se do textu mohou vkládat určité
speciální znaky. Například takové menšítko (znak "<") zahajuje
značku. Chcete-li, aby se objevilo na formátované stránce, musíte do zdrojového
textu napsat odpovídající symbol - zde <. Jistě jste se
dovtípili, že zápis symbolu je zahájen znakem "&" a ukončen
středníkem. Řetězec mezi nimi tvoří název symbolu.
Pozor! Na rozdíl od značek klient neznámé symboly prostě opíše
do formátovaného tvaru stránky. Sortiment těch nejběžnějších z běžných najdete
v tabulce 1.
Tabulka 1: Nejčastější symboly
| < | znak "<" |
| > | znak ">" |
| & | znak "&" |
| | mezera se zákazem dělení řádku |
|
Vraťme se k avizovanému . Výsledkem této konstrukce je
mezera, ovšem ne ledajaká. V místě této mezery má klient zakázáno rozdělit
řádek a navíc ji nesmí z výstupu vynechat. A jsme doma! K vynechání místa ve
směru vodorovném lze použít sekvenci
dlouhou podle libosti.
Jsou situace, kdy potřebujete vynechávané místo vyměřit zcela přesně a
nezávisle na klientovi. Tehdy pomůže jedině obrázek. Připravte si GIF o
velikosti 1x1 bod, který navíc bude průhledný. Pomocí atributů WIDTH a
HEIGHT jej můžete roztáhnout do požadovaných rozměrů. Jelikož není
viditelný, výsledkem bude prázdnota odpovídajících rozměrů. Chcete-li například
zahajovat odstavce vodorovným odsazením (běžným z tištěných textů), můžete
místo značky <P> použít konstrukci
<BR><IMG SRC="pixel.gif" WIDTH=12>

Vynechávání mezer je jedním z elementárních úkonů při formátování textu. Daleko
pokročilejší formu úpravy představuje uspořádání do sloupců a tabulek, v praxi
zcela běžné. Tlak na zařazení odpovídajících konstrukcí do HTML byl značný. Ve
verzi 3 byly nářky stránkových spisovatelů konečně vyslyšeny. Objevila se
značka <TABLE> a její družky.
Základním stavebním prvkem tabulky je buňka. Z nich jsou složeny řádky a z
řádků pak celá tabulka. Struktura buněk však nemusí být pravidelná - některé
mohou být roztaženy přes několik řádků či sloupců.
Jednoduchá tabulka je celkem snadná: Vše zabalíte do párové značky
<TABLE>...</TABLE>. Každý řádek zahájíte
<TR> (Table Row) a každou buňku <TD> (Table
Data). HTML pamatuje na to, že některé buňky mohou nést nadpisy řádků nebo
sloupců. Pro ně místo <TD> použijte značku <TH>
(Table Head). Všechny zmiňované značky jsou definovány jako párové, jejich
ukončovací konstrukci však není nutno používat. Klient si ji automaticky
doplní, když začíná další buňka či řádek. Přesto vřele doporučujeme tabulkové
konstrukce uzavírat. Zejména u vnořených tabulek se bez uzavíracích značek
můžete dočkat netušených efektů.
Pro vytvoření nadpisu (titulku) celé tabulky slouží párová značka
<CAPTION>. Měla by se vyskytnout vždy uvnitř
<TABLE>. Vhodné umístění je buď před zahájením prvního řádku
nebo za koncem posledního. Atribut ALIGN umožňuje předepsat umístění
titulku vůči tabulce. Hodnoty jsou obvyklé - LEFT, RIGHT a
CENTER.
Formátování tabulky je plně v režii klienta. Vše se určuje automaticky (pokud
nestanovíte jinak) - rozměry jednotlivých buněk, šířky sloupců i rozdělení
textu uvnitř buněk. Pokud nechcete, nemusíte se o nic starat.

K ovlivnění vzhledu buňky se nabízí široký sortiment atributů. K těm
nejjednodušším patří oblíbené instrukce pro uspořádání jejího obsahu. Atribut
ALIGN předepisuje zarovnání ve směru vodorovném (hodnoty
LEFT, RIGHT, CENTER), zatímco VALIGN určuje
svislou pozici (hodnoty TOP, BOTTOM, MIDDLE). Je
třeba si uvědomit, že často musíte změnit atribut v celém sloupci či řádku,
abyste dosáhli kýženého uspořádání.
V běžných případech vás automatická volba velikosti jednotlivých buněk tabulky
zpravidla uspokojí. Čas od času však zatoužíte klientovi více či méně mluvit do
řemesla. Chcete-li být zcela přísní, sáhněte po atributech WIDTH a
HEIGHT, kterými předepíšete šířku a výšku buňky. Udává se v
obrazovkových bodech (pixelech). Ovšem pozor! Někteří klienti atribut ignorují,
pokud je buňka prázdná. Chcete-li si zajistit jeho dodržení, vložte do buňky
alespoň výše zmíněný symbol Nezapomeňte, že ručním
nastavením šířky (výšky) buňky zároveň určujete šířku (výšku) celého sloupce
(řádku). V jeho ostatních buňkách atribut raději vynechte nebo jej alespoň
nastavte na stejnou hodnotu.
Taktéž rozdělení obsahu buňky do řádků provádí klient na vlastní pěst. Pokud se
však mezi atributy vyskytne NOWRAP, je dělení řádků zakázáno. V takové
buňce budou konce řádků jen tam, kde je vyznačíte pomocí <BR>. I
tímto způsobem můžete řídit velikost, tentokrát však poněkud volnějším
způsobem, než v případě WIDTH a HEIGHT.
A nakonec to nejlepší. Zdaleka nejzajímavější jsou atributy, způsobující
roztažení buňky přes několik sloupců či řádků. Jejich jména jsou
COLSPAN a ROWSPAN. Hodnotou je vždy počet sloupců (řádků),
které má buňka obsadit. Atribut COLSPAN je poměrně krotký. Prostě
zastoupí několik buněk ze svého řádku. Použijete-li ROWSPAN, musíte na
něj pamatovat i v následujících sloupcích. V nich je třeba vynechat buňku ve
sloupci, do kterého zasahuje roztažená buňka z předchozího řádku.
Všimněte si záhlaví tabulky z našeho příkladu. Je tvořeno dvěma řádky, z nichž
každý má dvě buňky (přestože tabulka obsahuje tři sloupce). První buňka je
roztažena do dvou řádků, v nichž obsazuje první sloupec. Proto je obsah první
buňky uvedené ve druhém řádku umístěn až do druhého sloupce.
Pro úplnost se zmiňme ještě o atributu BGCOLOR, umožňujícím předepsat
barvu pozadí. Díky němu můžete zvýraznit důležité buňky (např. celkové součty a
podobně).

Značka <TR> svými atributy díru do světa nejspíš neudělá.
Umožňuje pouze předepsat zarovnání všech buněk na řádku prostřednictvím
ALIGN a VALIGN. Kromě nich již nabízí jen BGCOLOR
pro stanovení implicitní barvy pozadí na řádku.
Pokud se v některé buňce objeví stejný atribut, má samozřejmě přednost jeho
lokálnější výskyt (tedy ten v buňce).
Tabulka se jako celek také může pochlubit atributem ALIGN. Tentokrát
se však nejedná o uspořádání textu v buňkách, ale o pozici tabulky na stránce.
Přípustnými hodnotami jsou LEFT, RIGHT a CENTER. Na
rozdíl od obrázků však tabulky nejsou obtékány okolním textem.
Atribut WIDTH umožňuje předepsat celkovou šířku. Můžete ji zadat buď
absolutně (v obrazovkových bodech) nebo relativně vhledem k šířce stránky. Ve
druhém případě uveďte, kolik procent ze současné šířky textu má tabulka zabrat
- např. WIDTH=75%.
Ne zcela jednoduchá pravidla stanoví chování mezer v tabulce a čar,
oddělujících jednotlivé buňky. Existují dva atributy, ovlivňující mezerování.
Každou buňku si představujte jako určitý text, obalený ze všech stran prázdným
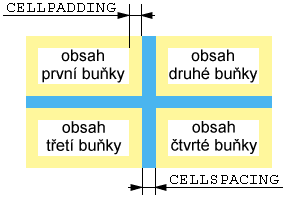
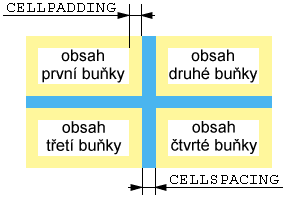
rámečkem. Jeho šířku určuje atribut CELLPADDING. Tyto prvky jsou
poskládány vedle sebe a je mezi nimi vždy vynecháno prázdné místo o velikosti
CELLSPACING. Hodnotou obou atributů je počet obrazovkových bodů pro
příslušnou mezeru. Jejich funkci Vám přiblíží obrázek 1.
Obrázek 1: Význam atributů CELLSPACING a CELLPADDING


Značka <TABLE> byla původně určena pro vytváření běžných tabulek,
vkládaných do textu. WWW autoři však brzy odhalili značný potenciál, který se
za ní skrývá, a začali ji používat právě opačně - celý text stránky byl vložen
do tabulky, která byla použita jako formátovací nástroj. Z dosavadních
prostředků HTML vám totiž právě tabulka dává největší možnosti pro úpravu
textu v obou směrech.
Jednou z běžných aplikací je vícesloupcový text. Je tvořen tabulkou s několika
málo velkými buňkami, umístěnými vedle sebe. Na rozdíl od běžných
typografických nástrojů zde text nepřetéká plynule z jednoho sloupce do
druhého. Jejich obsah musíte stanovit ručně, jak ukazuje dnešní příklad.
Nezapomeňte ve všech buňkách nastavit zarovnání k hornímu okraji.
Často se setkáte i s asymetrickým uspořádáním sloupců. Jeden je širší a
obsahuje vlastní text. Ve druhém sloupci jsou obsaženy různé ilustrační obrázky
či navigační symboly, upozorňující na významná místa v textu. Tímto způsobem
můžete poměrně snadno dosáhnout uspořádání stránky, na které jsme zvyklí z řady
učebnic či příruček: text je zobrazen s velkým okrajem, obsahujícím důležité
pojmy či symboly. Zabijete tak dvě mouchy jednou ranou. Usnadníte čtenáři
orientaci v textu a zároveň zúžíte řádek, jehož šířka je ve standardním okně
WWW klienta příliš velká. Srozumitelnost stránky podstatně vzroste (míněna je
pochopitelně srozumitelnost optická, s obsahovou formátování mnoho nenadělá).
V Internetu narazíte i na velmi divoké stránky, složené z komplikovaných
tabulek, často navzájem vnořených. Upozorňujeme však na nebezpečí jejich
odlišné interpretace různými klienty. Při takto intenzívním využívání tabulek
mohou hrát roli i zdánlivé maličkosti - například zda použijete ukončovací
značky </TR>, </TD>, </TH> či
nikoli, zda mezi obsahem buňky a ukončovací značkou je mezera, zda buňka
obsahuje alespoň a podobně. Experimentujte a inspirujte se
úspěšnými příklady v síti. Během "ladění" tabulky je vhodné zapnout rámečky
(BORDER=1), abyste viděli, odkud kam doopravdy sahají jednotlivé
buňky.
|