5 Písmo
Toto je ukázková kapitola z knihy Web design.
Při úpravě textů patří písmo mezi základní vyjadřovací prostředky. Jeho druh a velikost mají významný vliv na srozumitelnost, snadnou čitelnost i estetické působení textu. Existují tisíce písem, určených pro nejrůznější příležitosti.
Ve Webu je práce s písmem poněkud spartánská. Zde se v plné míře projevuje, že jazyk HTML byl navržen k vyjadřování struktury, nikoli vzhledu. Je to spíše přednost než nedostatek. Omezený prostor, který máme k dispozici, nás v podstatě nutí kráčet při práci s písmem cestičkami, které sice nejsou luxusní, ale ani zcela pomýlené. V papírové praxi nás obklopuje příliš mnoho textů s naprosto zcestně použitým písmem. Web nás tohoto utrpení do značné míry ušetří. Ovšem už se pracuje na náhradě...
Než se pustím do možností použití písma na WWW stránkách, dovolím si vás oblažit několika obecnými informacemi o písmu jako takovém. Domnívám se, že každý, kdo se zabývá úpravou textů, by měl alespoň toto minimum znát. V opačném případě snadno zplodí paskvil.
5.1 Druhy a parametry písma
Existuje celá řada kritérií, podle kterých jsou písma klasifikována. Podle společných znaků bývají rozdělena do skupin (jejich počet se pohybuje kolem deseti). My toto dělení velmi zjednodušíme na čtyři základní kategorie:
- Písmo serifové
-
je nosným pilířem papírové typografie. Tahy znaků jsou zakončeny krátkými kolmými čárkami, zvanými serify1. V české terminologii bývá serifové písmo označováno jako antikva, v anglické je najdete pod pojmem roman.
Drtivá většina textů, které projdou vašima rukama, je psána serifovými písmy – například tato kniha. Jejich obecnou vlastností je, že dobře vedou oko po řádku a tudíž jsou jimi vysázené texty pohodlně čitelné. Serify však představují nepříjemný problém pro monitory, které mají příliš nízké rozlišení. To vede k nepříjemnému zhrubnutí a zvýraznění serifů, což do značné míry degraduje vzhled písma na obrazovce. Přesto má většina WWW klientů jako implicitní nastaveno právě serifové písmo (zpravidla Times Roman).
- Písmo bezserifové
-
jak název napovídá postrádá serify. Druhým výrazným znakem je, že mívá všechny tahy prakticky stejně silné, zatímco v antikvách bývají svislé tahy výrazně silnější než vodorovné – ostatně porovnejte sami O serifové a O bezserifové. Česky bývají tato písma označována jako grotesk, anglicky pak sans serif. Typickými představiteli jsou Helvetica či z prostředí MS Windows dobře známé písmo Arial.
Díky absenci serifů je čtení grotesku obtížnější a méně pohodlné. Na druhé straně jsou tato písma vhodnější pro počítačové monitory. K tomu přispívá jednak absence tenkých serifů, jednak malé rozdíly v tloušťce tahů.
- Písmo neproporcionální
-
zvané též „písmo psacího stroje“. Na rozdíl od všech ostatních skupin má všechny znaky stejně široké. Tato vlastnost je pochopitelně zcela nepřirozená a způsobuje nerovnoměrnou hustotu písma. Podívejte se například, jak hloupě vypadá slovo
miminko. Jestliže máme pro „m“ i „i“ k dispozici stejný prostor, nemůže to dopadnout dobře. Pravděpodobně nejznámějším zástupcem této skupiny je Courier.Vzhledem ke svému prapodivnému vzhledu najde neproporcionální písmo uplatnění jen ve velmi speciálních případech. Patří mezi ně ukázky konfiguračních souborů, příkazů či zdrojových kódů všeho druhu. V některých případech můžete cílevědomě sáhnout po takovém písmu, abyste vykouzlili velmi netradiční vzhled stránky, budící dojem, že byla napsána psacím strojem. Občas se s neproporcionálním písmem setkáte i v nadpisech. V takových případech bývá někdy úmyslně poškozována jeho kresba (nepravidelná síla tahů, nedotisknuté znaky), aby byla iluze psacího stroje dokonalá. - Písmo ozdobné
-
je kategorie, ze které jde strach. Tato písma byla vytvořena především pro sazbu nadpisů a podobných konstrukcí, které mají být velmi ozdobné a nápadné. Jejich paleta je neskutečně různorodá. Patří sem kaligrafická písma, vycházející z písem ručně psaných, gotická písma a jejich novodobé napodobeniny, písma konstruovaná či hlavolamy, u nichž až po minutovém zkoumání přehršle lepých tvarů a kudrlinek objevíte jakýsi náznak písmena.

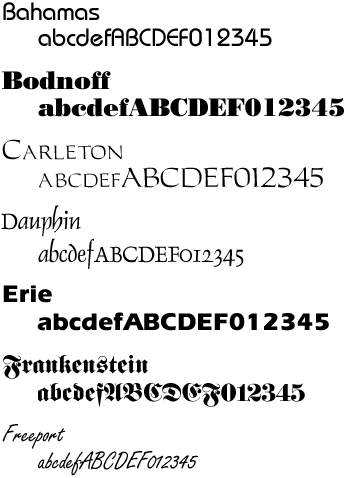
Obrázek 5.1: Příklady ozdobných písmen
Ukázky několika ozdobných písem najdete na obrázku 5.1. Pocházejí z kolekce, která doprovází českou verzi Corel DRAW! 3.02.
Ozdobná písma jsou příčinou řady estetických tragédií. Do jejich používání se pouštějte jen velmi opatrně a úzkostlivě dodržujte následující dvě zásady:
Nikdy se na stránce nesmí objevit různé typy ozdobného písma. Jinak se strašlivá propast kýče rozevře a stránka prožije zbytek své existence mezi sádrovými trpaslíky.
Jen zcela výjimečně je použijte pro běžný text. To je vhodné pouze pokud je dotyčný text velmi krátký a má slavnostní charakter (například svatební oznámení či pozvánka na významnou akci). V takovém případě však nezapomeňte na předchozí zásadu.
Z důvodů, které se mi nepodařilo pochopit, se nemalé oblibě těší gotická lomená písma, laickou veřejností svorně házená do jednoho pytle s názvem „švabach“. Snad je lákavá představa, že na tak moderním zařízení, jako je počítač, vyrábím středověké písmo. Snad je příčina úplně jinde, nevím. Rozhodně jsou však tato písma používána daleko častěji, než by bylo záhodno. Proto si dovolím zatroubit a zvolat „Dále od švabachu, dále, sic vyrobíte blivajz.“
Jestliže píšete stránku s historickou tématikou (např. průvodce po našich hradech), dá se gotické písmo v nadpisech pochopit. V jakémkoli jiném případě se mu vyhněte širokým obloukem.
řez Důležitým typografickým pojmem je řez písma. Když vezmete kompletní sadu znaků a každému přidělíte určitý konkrétní vzhled, dostanete řez písma. Kdykoli tedy ve vašem oblíbeném textovém editoru či typografickém systému přikážete změnit sklon či tloušťku písma, změníte tak řez, který se má používat.
rodina Bývá zvykem vytvářet skupiny příbuzných řezů odvozených od společného základu. Taková skupina, která vychází ze společných tvarů, se nazývá rodina písma. Jejím nosným pilířem bývá základní řez – zpravidla stojaté písmo s normální tloušťkou3. Základní řez je určen pro sazbu běžného textu. K němu bývá přidruženo několik vyznačovacích řezů, sloužících ke zvýraznění určitých částí textu (definovaných pojmů, nadpisů kapitol a podobně). Typickou rodinu písem najdete v tabulce 5.1.
| Základní řez | abcABC123 |
| Kurzíva | abcABC123 |
| Tučné písmo | abcABC123 |
| KAPITÁLKY | ABCABC123 |
| Skloněné písmo | abcABC123 |
| Tučná kurzíva | abcABC123 |
Tabulka 5.1: Rodina písem
Dovolím si poznamenat, že poslední dva řezy v tabulce (skloněné písmo a tučná kurzíva) jsou výdobytkem poslední doby a klasická typografie je nezná. Proto se na ně dodnes řada typografů dívá skrz prsty a je rozumnější vyhnout se jejich používání. Všimněte si též, že kurzíva a skloněné písmo jsou dva velmi odlišné řezy. U obou je svislá osa písma nakloněna doprava, avšak kresba jednotlivých znaků se velmi podstatně liší. Skloněné písmo vznikne ze základního řezu prostým nakloněním doprava. Naproti tomu kurzíva má výrazně odlišnou konstrukci znaků. Velmi markantní jsou např. rozdíly v serifech či v kresbě písmene „a“.
stupeň Kromě kresby znaku je důležitým parametrem též stupeň čili velikost písma. Například běžný text v této knize je sázen písmem o stupni deset typografických bodů (10 pt), což je zhruba 3,5 mm. Stupeň písma je údaj pro laika velmi tajemný, protože měřením snadno zjistíte, že malá písmena (odborně minusky) měří na výšku něco málo přes 1,5 mm, zatímco velká písmena (kapitálky) bratru 2,5 mm. Tak kam se podělo oněch 3,5 mm? Stupeň písma je odvozen od velikosti tak zvané kuželky. Jedná se o kovovou kostičku, na které dřepí písmeno při klasickém tisku (vlastně jakési razítko). Na vytištěné stránce je tento rozměr téměř neviditelný. Pouze výška kulatých závorek je zhruba totožná se stupněm písma.
Stupeň písma nemusí příliš vypovídat o velikosti, kterou bude dotyčný řez působit na čtenáře. Všechna písma na obrázku 5.1 mají jednotný stupeň: 14 bodů. Přesto působí Bodnoff daleko hřmotnějším dojmem, než třeba drobné Freeport.
U dobře navrženého písma se tvar znaků mění v závislosti na stupni. Především u malých stupňů dochází k výrazným změnám. Porovnejte například dvě verze jedné a té samé antikvy. Běžný text v této knize je sázen desetibodovou antikvou Computer Modern. Porovnejte ji s toutéž antikvou, avšak navrženou pro stupeň 5 bodů a zvětšenou na dvojnásobek, kterou je sázena tato věta. Tvar písma je výrazně odlišný - písmena jsou daleko širší s většími rozestupy.
Když nastavujete typ písma ve svém WWW klientovi, zpravidla máte možnost zadat
pouze základní řez. Podle něj si program automaticky doplní ostatní
příslušníky téže rodiny pro jednotlivé druhy zvýrazňování, nadpisy a podobně.
Většinou se zadávají dvě písma - jedno pro běžný (proporcionální) text,
druhé pro speciální neproporcionální pasáže, jako je obsah značky
<PRE> a podobně.
![]() A konečně se dostáváme k jednomu ze základních pravidel pro práci
s písmem: Minimalizujte počet rodin na stránce. Běžná WWW
stránka by měla vystačit se dvěma rodinami (jedna proporcionální, druhá
neproporcionální, ta však bývá zastoupena jen velmi řídce). Pokud se rozohníte
a použijete výrazně odlišné písmo pro nadpisy, povolím vám tři. Případy, kdy
počet rodin na stránce překročí trojku, by měly být naprosto ojedinělé a velmi
dobře odůvodněné. Odstrašujícím příkladem vám budiž letáčky, na kterých je
každý řádek sázen jiným druhem písma. Bohužel je dnes potkáváte na každém
druhém rohu. Snažte se být při používání písem velmi střídmí a odlišit se tak
od hord typografických barbarů.
A konečně se dostáváme k jednomu ze základních pravidel pro práci
s písmem: Minimalizujte počet rodin na stránce. Běžná WWW
stránka by měla vystačit se dvěma rodinami (jedna proporcionální, druhá
neproporcionální, ta však bývá zastoupena jen velmi řídce). Pokud se rozohníte
a použijete výrazně odlišné písmo pro nadpisy, povolím vám tři. Případy, kdy
počet rodin na stránce překročí trojku, by měly být naprosto ojedinělé a velmi
dobře odůvodněné. Odstrašujícím příkladem vám budiž letáčky, na kterých je
každý řádek sázen jiným druhem písma. Bohužel je dnes potkáváte na každém
druhém rohu. Snažte se být při používání písem velmi střídmí a odlišit se tak
od hord typografických barbarů.
Pokud se rozhodnete použít na stránce dvě (nebo dokonce více) rodin písma, mělo by se jednat o rodiny co nejodlišnější. Osvědčenou kombinaci například tvoří antikva pro běžný text a tučný grotesk pro nadpisy kapitol a jejich částí. Pamatujte: čím podobnější si budou použité rodiny, tím horší výsledek.
5.2 Vyznačování
Tímto pojmem se označuje vizuální odlišení určité části textu, které zpravidla má za cíl zvýraznit danou pasáž a upoutat na ni oči čtenáře. Vyznačené nápisy působí v textu jako opěrné body a usnadňují orientaci. Proto byste měli vždy pečlivě vážit, která slova si vyznačení zaslouží a která nikoli. Všimněte si například, jak silně poutá vaši pozornost vyznačené slovo v tomto odstavci.
vyznačovací řezy Rozeberme si možné způsoby vyznačování a vhodnost jejich použití. V klasické typografii se k tomuto účelu používají – pozor, překvapení – vyznačovací řezy. Běžné vyznačení bývá realizováno kurzívou. Chcete-li určitý text vyznačit velmi výrazně, sáhněte po tučném písmu. Zatímco kurzíva je decentní a poutá na sebe pozornost především změněnou kresbou znaku, tučné písmo působí těžkým dojmem a je velmi nápadné. Používejte je jen u textů, jejichž důležitost je toho hodna. V HTML slouží pro vyznačování párové značky
<EM> |
zvýraznění (kurzíva) |
<STRONG> |
silné zvýraznění (tučné písmo) |
Jedná se o představitele logického zvýraznění. Je na autorovi klienta,
jakým způsobem se rozhodne realizovat tyto dva stupně zvýraznění. Typicky však
bývají realizovány klasickým způsobem – kurzívou a tučným písmem.
Doporučuje se dávat značkám <EM> a <STRONG>
přednost před <I> a <B>. Ty sice ve většině
případů vedou ke stejnému výsledku, jejich použití však odporuje duchu HTML,
který se snaží vystihovat strukturu („tento text je zvýrazněn“), ne
vzhled („tento text sázet kurzívou“).
Za třetí způsob vyznačení může být považována značka
<CODE> |
ukázka kódu (neproporcionální písmo) |
Jejím prostřednictvím se zpravidla zvýrazňují příkazy, prvky konfiguračních souborů a podobně. Například v této knize jsou citované značky a atributy sázeny neproporcionálním písmem.
Existuje samozřejmě celá řada dalších značek, sloužících pro vyznačování. Jejich kompletní seznam najdete v tabulce 22.3 na straně 300. Tři výše uvedené by vám však měly vystačit v 99 % případů.
jiný druh písma
Oba nejpopulárnější klienti – Netscape Navigator i Microsoft Internet
Explorer – podporují nestandardní atribut FACE u značky
<FONT>. Jeho prostřednictvím lze předepsat, že pro část textu
má klient použít jiný druh písma. Vřele doporučuji odolat pokušení používat
tento způsob vyznačování. Je nestandardní a nespolehlivý, o čemž se vás
pokusím přesvědčit zanedlouho. Navíc uživatelé, jejichž klienti nemohou použít
písmo, požadované atributem FACE, o vyznačení přijdou. Sem patří
například všichni uživatelé textových klientů. Navíc se ocitáte
v situaci, kdy kombinujete různé rodiny písma přímo v textu, což jen
výjimečně dopadne dobře. Chcete-li vyznačovat odlišným řezem písma, držte se
zkrátka jedné rodiny a osvědčených značek <EM>
& spol.
velikost písma
Atribut SIZE značky <FONT> může svádět ke snahám
vyznačit část textu tím, že pro ni zvětšíte stupeň písma. Nedělejte to. Nikdo
rozumný to nedělá. Zanesete si nepravidelnost do řádkové struktury, která
působí rušivě.
barva textu
Pro barevná média (jako je třeba počítačová obrazovka) přichází v úvahu
vyznačování barvou. Autorům WWW stránek otevřela tuto možnost párová značka
<FONT> s atributem COLOR. Doporučuji používat
velmi uvážlivě, protože se jedná o dvojsečnou zbraň. Na jedné straně nám
dává lákavé možnosti. Můžete například vyznačované pojmy rozdělit do několika
kategorií (v zeměpisné učebnici třeba města, hory a řeky) a každou
z nich pak vyznačovat jinou barvou. Uživatel tak z barvy vyznačení
okamžitě pozná charakter daného pojmu, aniž by musel zkoumat okolní text.
Barevné vyznačení také bývá velmi výrazné, ještě o něco nápadnější, než
vyznačení tučným písmem.
Z druhé strany mince však vykukuje několik nehezkých problémů. Evidentní je riziko pouťového vzhledu a barevné přeplácanosti. Barvy pro vyznačení by měly být voleny velmi uvážlivě, aby byly dostatečně odlišné od všeho ostatního, ale zároveň ladily se svým okolím. Otázce vhodného výběru barev se budu věnovat podrobněji v kapitole 7 na straně 105.
Druhé nebezpečí spočívá v tom, že netušíte, jak uživatel nastavil svého klienta. Řekněme, že vyrobíte efektní stránku s černým pozadím a světle šedým textem, v němž budou vyznačované pojmy zobrazeny bílou barvou. Ta kombinace vypadá vysloveně slibně. Může se však stát, že na vaši stránku dorazí uživatel, který nemá rád mnohdy velmi krkolomnou barevnost WWW stránek. Proto si v klientovi pevně nastavil černý text na bílém pozadí a zakázal měnit tuto kombinaci podle požadavků stránky. Tím okamžikem se však vaše zvýrazněné bílé texty ocitnou na bílém pozadí a stanou se dokonale neviditelnými. Také černobílý monitor (například u přenosného počítače) může vaše barevné snažení dokonale zhatit.
A konečně třetí negativum spočívá v dezorientaci uživatele. Z Webu jsme zvyklí, že v běžném textu bývají barevně odlišeny aktivní odkazy, vedoucí k jiným stránkám. Uvidím-li na obrazovce barevné slovo, automaticky po něm budu šmejdit myší, zuřivě tisknout její tlačítko a divit se, proč se nic neděje.
Domnívám se, že popsané nevýhody jsou velmi závažné a barevné vyznačení používám jen velmi zřídka. Pokud se přesto rozhodnete po něm sáhnout, dodržujte následující zásady:
Kombinujte je s klasickým způsobem vyznačení (značkami
<EM>nebo<STRONG>).Nepoužívejte čisté barvy, především se vyhněte černé a bílé. U nich je nejvyšší riziko, že je uživatel nastavil jako neměnné pozadí.
barevné pozadí Poměrně zajímavou možnost vyznačení představuje barevné pozadí. V takovém případě zpravidla barva textu zůstává zachována, změní se pouze podklad, na kterém je umístěn. Vyhněte se dryáčnickým efektům a zářivým barevným kombinacím. Ideální pro vytvoření podkladu jsou pastelové barvy, jejichž tón se příliš neliší od běžného pozadí stránky.
Potíž spočívá v tom, že jiná barva pozadí se v HTML obtížně
realizuje. Rozhodnete-li se používat CSS, máte k dispozici vlastnost
background-color, která slouží právě pro tento účel. Bez CSS však
máte jedinou možnost – uzavřít kýžený text do tabulky s jedinou
buňkou a definovat zde barvu podkladu atributem BGCOLOR. Vzhledem
k tomu, že tabulka není součástí řádku, nelze tímto způsobem vyznačovat
jednotlivá slova uvnitř textu. Můžete jej však použít pro vizuální odlišení
celých odstavců – například varování, rozšiřující poznámky či příklady
odlišit od běžného textu.
Kdykoli sáhnete po tomto prostředku, doporučuji zároveň předepsat vhodnou barvu textu (zpravidla totožnou s implicitní barvou, která je použita v celém dokumentu). Vyhnete se tak případným problémům, pokud má uživatel pevně nastavenou barvu písma, která by na tomto podkladu nemusela být viditelná.
Příklad: Vezměme si jako příklad uživatelskou příručku k jakési fiktivní pračce PřeperTo 2000. Varování budou zobrazována s oranžovým pozadím, aby na sebe dostatečně upozorňovala. Všimněte si vynulování veškerých okrajů a mezer v tabulce, která obklopuje vyznačovaný text.
Pračka <EM>PřeperTo 2000</EM> představuje
naprostou revoluci v oblasti čištění prádla. Je
vybavena pokročilou umělou inteligencí. Její
obvody dokáží rozpoznat charakter prádla i rozsah
znečištění a podle toho zvolit optimální postup
praní.
<P>
<TABLE BORDER="0" CELLPADDING="0" CELLSPACING="0"
BGCOLOR=#FF9900>
<TR><TD><FONT COLOR=#000000>
<STRONG>Pozor!</STRONG> Pračka dbá na eleganci
svého majitele. Trvale sleduje módní trendy a odmítá
čistit prádlo, které jim nevyhovuje. Pokud se jí Vámi
předložené prádlo nebude líbit, bez váhání je zničí
a poskytne Vám cenné rady pro nákup nového.
</FONT></TR></TD>
</TABLE>
Velmi efektně vypadá inverzní text – když navzájem vyměníte barvu textu a pozadí. Pokud navíc zkombinujete tento prvek s výrazně odlišnými pravidly pro sazbu textu, vznikne velmi výrazná konstrukce. Jelikož její působení je opravdu silné, doporučuji používat něco takového jen velmi střídmě. Píšete-li například životopisnou stránku o některém ze spisovatelů, můžete její text tu a tam proložit krátkou ukázkou z jeho díla, která bude formátována tímto způsobem.
podtržení Tak tady to budeme mít jednoduché. Nikdy nepodtrhávejte za účelem vyznačení části textu. Existují k tomu nejméně dva velmi dobré důvody. Především je podtrhávání zlozvykem z psacích strojů. Skutečná typografie nic takového nepoužívá. Druhým důvodem je, že podtržením většina klientů zvýrazňuje aktivní odkazy. Použijete-li je pro vyznačení, uživatel bude dezorientován a snadno bude některé takto vyznačené pasáže považovat za odkazy. A kromě toho vypadá podtržený text ošklivě.
Příklad: Předvedu stupidní žertík, ve kterém kombinací podtržení a vhodně zvolené barvy vyrobím falešný odkaz. Část textu vypadá přesně jako odkaz na jinou stránku, leč zdání v tomto případě klame. Podobným vtípkům se na běžných stránkách snažte vyhnout.
<BODY BGCOLOR=#FFFFFF TEXT=#000000 LINK=#FF0000
VLINK=#660000>
Tento text je ukázkou nejapného žertu. První
<A HREF="nic.htm">odkaz</A> je normální odkaz,
jak má být. Druhý
<U><FONT COLOR=#FF0000>odkaz</FONT></U>
je však pouze falešný. Byl vyroben kombinací podtržení
a obarvení textu stejnou barvou, jakou mají odkazy.
</BODY>
prostrkání Občas se setkáte s metodou vyznačování, které se říká p r o s t r k á n í. Ve vyznačeném textu se změní mezerování – zvětší se vzájemné rozestupy písmen i slov. Například poslední slovo v první větě tohoto odstavce je prostrkáno.
V HTML se tento způsob vyznačení realizuje dosti obtížně. V podstatě jedinou schůdnou alternativou je vložit mezi písmena mezery. Musí se jednat o mezery nezlomitelné, aby se prostrkané slovo nemohlo rozpadnout do dvou řádků. Nezapomeňte také na zvětšení mezislovních mezer.
Příklad: Větu „Je to přece m ů j d o m o v .“ bychom v HTML vyrobili následovně:
Je to přece m ů j d o m o v .
Původní text se v hejnu   prakticky ztrácí. Všimněte si
realizace mezislovní mezery připojením kombinace
mezera bezprostředně za konec prvního
slova. Našim cílem je vyrobit tři mezery, k čemuž by v principu stačilo
mezera mezera. Ovšem pak by první
z trojice mezer byla zlomitelná. Pokud by v takovém místě došlo
k řádkovému zlomu, zůstala by dvojice mezera
díky   zachována na začátku nového řádku a vytvořila zde
nežádoucí vodorovnou mezeru. Proto je třeba, aby všechny mezery ve skupině s
výjimkou poslední byly nezlomitelné.
Prostrkání není zrovna šťastný způsob vyznačování. Je poměrně málo výrazný a typografové na něj brblají, že mění hustotu písma a zanáší tak do textu nepříliš pohledné nepravidelnosti. Když přičtu k těmto neduhům navíc jeho značnou pracnost, dostanu skutečně nehezký seznam. Proto prostrkání prakticky nepoužívám. Jednou z mála výjimek jsou některé výrazné nadpisy, u kterých tento efekt může vypadat zajímavě.
shrnutí
Když si shrnete všechny dostupné metody vyznačování a srovnáte jejich výhody a
nevýhody, dospějete pravděpodobně ke stejnému závěru, jako já. Nejvhodnější
je – světe, div se – používání značek <EM> a
<STRONG> k tomu určených. Všechny ostatní způsoby jsou
více či méně problematické a jejich použití je třeba vždy pečlivě zvážit.
Pochopitelně jsem měl v celé této části na mysli vyznačení určité partie, která je součástí běžného textu. Tedy cosi jako vyznačování důležitých pojmů v této knize. Jakmile zatoužíte zvýraznit nápis mimo pravidelnou textovou strukturu (např. jakési navigační menu, nadpis či samostatně stojící odkaz na spřízněnou stránku), mohou odvést cenné služby i další postupy. Například změna barvy či velikosti písma, případně i prostrkání. Jediné vyznačení, kterému se vyhýbejte za všech okolností, je podtržení.
![]() Na závěr jednu zásadní poznámku: Síla vyznačování spočívá v jeho vzácnosti.
Jestliže je třetina stránky vysázena základním řezem, další třetina kurzívou a
zbytek tučně, vznikne nepřehledný guláš. Vyznačení by se mělo objevovat jen tu
a tam, aby dostatečně vyčnívalo z jinak pravidelné struktury běžného textu.
Opakuji, že vyznačené texty jsou jakési záchytné body, o které se opírá
čtenářovo oko při studiu stránky. Pečlivě zvažte, které texty by měly tuto
úlohu hrát.
Na závěr jednu zásadní poznámku: Síla vyznačování spočívá v jeho vzácnosti.
Jestliže je třetina stránky vysázena základním řezem, další třetina kurzívou a
zbytek tučně, vznikne nepřehledný guláš. Vyznačení by se mělo objevovat jen tu
a tam, aby dostatečně vyčnívalo z jinak pravidelné struktury běžného textu.
Opakuji, že vyznačené texty jsou jakési záchytné body, o které se opírá
čtenářovo oko při studiu stránky. Pečlivě zvažte, které texty by měly tuto
úlohu hrát.
5.3 Písmo na stránkách
Problém s HTML spočívá v tom, že rozumně se lze spolehnout pouze na standardní vyznačovací mechanismy, realizované párovými značkami z tabulky 22.3 na straně 300. Veškerá písma, která takto vzniknou, jsou však vybírána automaticky na základě konfigurace klienta a preferencí, které programu vštípil jeho autor. Ostatně v HTML není pro symbolické vyznačování jednoznačně předepsáno, jak má vypadat výsledek. Specifikace obsahuje pouze doporučení.
Základní trik při práci s písmy na WWW stránkách je sžít se s touto skutečností. Přístup HTML ani nemohl být jiný, protože klienti pracují v nejrůznějších prostředích a mají radikálně odlišné vlastnosti. Ponechme stranou klienty textové, u kterých o práci s písmem nemůže být vůbec řeč - tam lze nanejvýš změnit barvu textu či podkladu. Pracuje-li WWW klient v grafickém prostředí, závisí sortiment písem právě na okolním prostředí. To znamená, že Netscape Navigator verze 3.02 pro Linux má k dispozici zcela jinou nabídku, než tentýž klient v prostředí MS Windows 95. Navíc se může standardní sortiment písem rozšířit instalací některých programů (např. populární balíky firmy Corel Corporation typicky umožňují instalovat několik set řezů). Sečteno a podtrženo: na straně uživatele se v oblasti písem nedá na nic spolehnout.
V tomto mátožném světě představ a pověstí, že prý za sedmero směrovači a devatero segmenty žije uživatel, který má nainstalován tučný řez Zapf Humanist, existuje jen málo pevnějších bodů, o něž by se autor mohl opřít. Patří mezi ně:
Možnost požadovat základní kategorii písma (antikva, grotesk, neproporcionální písmo). Lze očekávat, že v každém systému bude k dispozici v každé z těchto skupin alespoň jedno písmo. Naproti tomu nedoufejte, že byste si mohli poručit nějaký konkrétní řez.
Možnost měnit stupeň písma (přinejmenším v rozumných mezích). Většina systémů dnes používá vektorově definovaná písma, která dokáže zvětšit či zmenšit podle potřeby.
Možnost zvolit vyznačovací řez – požadovat kurzívu či tučné písmo.
Pokud se rozhodnete poddat se kouzlu různých písem, neměli byste na svých
stránkách požadovat více, než je uvedeno výše. K tomu se vám nabízí dva
technické prostředky: CSS a značka <FONT>.
CSS
Z nich nepochybně vhodnější je použití definice stylů. Jednak je jaksi
stylovější, jednak vám nabízí lepší prostředky. Pestrá nabídka vlastností
font umožňuje ovládat všechny významné vlastnosti písma (s výjimkou
prokládání, které má speciální vlastnost letter-spacing). Jako bonus
zdarma vám navíc přinese menší pracnost a zajištěnou konzistenci. Zatímco
<FONT> musíte psát pokaždé znovu, odpovídající definice stylu
bude obsažena jen jednou. Jelikož se vlastnosti spojené s písmem dědí,
nastavením font-family pro značku <BODY> můžete
předepsat rodinu písma pro celou stránku.
Příklad: Řekněme, že bych se rozhodl použít pro nadpisy stránek i jejich částí osvědčený tučný grotesk, který bych navíc chtěl mít v barvě temně zelené. Odpovídající definice stylu by vypadala takto:
H1, H2, H3, H4, H5, H6 {
font-family: sans-serif;
font-style: normal;
font-weight: bold;
color: #003300 }
<FONT>
Značka <FONT> je jedním slovem problémová. Samotné její
zařazení do HTML verze 3.2 bylo provázeno bouřlivými diskusemi, protože
vlastně odporuje původnímu záměru a duchu jazyka. Nakonec byla akceptována s
atributy SIZE a COLOR, nikoli však FACE.
O použití barvy jsem se zmínil v předchozí části a nyní nemám co dodat.
Podívejme se proto na zoubek změně stupně písma. Pro atribut SIZE
máte k dispozici celá čísla od jedné do sedmi, nikde se však pochopitelně
neříká, jaký konkrétní stupeň písma bude přiřazen té které hodnotě. Obecně lze
očekávat, že <FONT SIZE=1> vyrobí mrňavé blechy, zatímco
<FONT SIZE=7> obludy. Rozsah rozumně použitelných velikostí
závisí na konfiguraci klienta, nicméně doporučuji se raději příliš nevzdalovat
od prostřední čtyřky.
Chování relativních změn stupně (vyrobíte pomocí velikosti s kladným či záporným znaménkem) je vysloveně nejasné. Podle poslední definice HTML 3.2 z poloviny ledna 1997 by měla být převedena na hodnotu z výše citovaného intervalu 1–7 takto:
- vezmi velikost, definovanou značkou
<BASEFONT> - k ní přičti (odečti) hodnotu, stanovenou atributem
SIZE - pokud výsledek přesahuje interval 1–7, nahraď jej bližším z těchto čísel
Toto chování je nelogické. Člověk by očekával relativní změnu vůči stupni,
který je teď právě používán (takže předpokládaným významem kombinace
<FONT SIZE="+1"><FONT SIZE="-1"> by bylo písmo
beze změny - nejprve zvětšení, poté opět zmenšení na původní hodnotu).
Dle definice se však počítá relativně vždy vůči stejné hodnotě, a tou je
implicitní stupeň písma na stránce (mnou citovaná dvojice značek by tudíž měla
zmenšit velikost písma o jeden krok vůči implicitní). Navíc řada autorů chápe
relativní změnu jako počet bodů, které se mají přičíst či odečíst k aktuálnímu
stupni písma. Pokud tedy klient můj text momentálně zobrazuje písmem o stupni
12 pt a narazí na <FONT SIZE="-2">, měl by podle této
teorie přejít na písmo stupně 10 pt. Osobně podezírám některé klienty, že
skutečně pracují tímto způsobem.
Jakožto správný vědec jsem samozřejmě konal pokusy na sobě a došel k zajímavým
závěrům. Ve své konfiguraci Navigatoru jsem nepozoroval žádnou viditelnou
změnu při použití značek <FONT SIZE="+1"> či <FONT
SIZE="-1">. Teprve dvojka zabrala, ovšem pak byla změna až příliš
patrná.
![]() Atribut
Atribut SIZE je z výše uvedených důvodů nutno považovat za krajně
nespolehlivý živel. Jeho relativní změny jsou zcela nevypočitatelné a vřele
doporučuji používat místo nich značky <BIG> a
<SMALL>. Nastavení absolutní velikosti se hodí jen výjimečně.
Například bývá zvykem používat velmi malé písmo (velikost 1 nebo 2)
pro informace o autorských právech. Ty jsou pro čtenáře v podstatě nezajímavé,
nicméně někdy je chcete na stránce mít. Aby příliš nerušily, vysází se
drobně.
Ještě daleko horší je atribut FACE. Především je nestandardní,
takže nikde není jasně definováno, co má vlastně dělat. Je zřejmé, že uvedu-li
<FONT FACE="Arial">, požaduji zobrazení písmem Arial (díky čemuž
uživatelé Maců a Unixů ostrouhají mrkvičku). Jak ale zapisovat obecnější
definice – například „chci grotesk“ nebo „chci
Arial a pokud není k dispozici, vyhoví mi libovolný grotesk“? Naštěstí
můžete (alespoň v novějších klientech) používat obecné názvy písem. Jsou
převzaty z kaskádových stylů, konkrétně z jejich vlastnosti
font-family. Najdete je v tabulce 23.1 na
straně 345.
Příklad:
Kdybych chtěl dosáhnout stejného efektu jako v minulém příkladě (tučný zelený
grotesk v nadpisech) prostřednictvím značky <FONT>, musel bych
do každého nadpisu zařadit
<FONT COLOR="#003300" FACE="sans-serif"><B> ... </B></FONT>
což může představovat velkou spoustu psaní.
Závěr z této části je myslím jasný. Dlouhou dobu jsme ve Webu žili s implicitními písmy, tak to ještě chvíli vydržme, než se všeobecně rozšíří podpora kaskádových stylů. Poté se můžeme (ale velmi opatrně) pustit do výbojů v této oblasti. Aby se však dalo pracovat s písmem opravdu plnohodnotně, bude nutno vytvořit mechanismus, jak může klient kdykoli v Internetu získat potřebný řez. Jinak bude vždy odkázán na lokální nabídku písem, která zhusta nedokáže vyhovět požadavkům autora.
5.4 Nadpisy
Zdálo by se, že v oblasti nadpisů stránek a jejich částí není co řešit. Máme k
dispozici standardní a dlouholeté značky <H1> až
<H6>, které se postarají o vše potřebné – výběr vhodného
písma, mezerování a podobně. Z těchto značek byste měli vždy vycházet.
I v případech, kdy některé jejich úkoly převezmete do vlastních
rukou. Stále totiž přetrvává jejich klíčová role: vyznačují nadpisy
jednotlivých částí dokumentu. Podle nich se budou orientovat různí vyhledávací
roboti, když budou analyzovat vaše stránky. Nikdy se proto nespokojte s
falešnými nadpisy, vytvořenými pouhou změnou písma a odpovídajícími
mezerami.
Občas můžete dospět k názoru, že standardní vzhled hlaviček je jaksi příliš
okoukaný a zatoužíte své stránky ozvláštnit. Používáte-li CSS, můžete se
vyřádit do sytosti. Hlavičky jsou považovány za samostatný objekt a díky
selektorům H1 až H6 lze pro ně definovat širokou škálu
vlastností. Přitom ve vlastním dokumentu zůstane pouhé vymezení standardní
značkou <Hn>, nanejvýš doplněné o specifikaci třídy (atribut
CLASS).
Příklad: Chtěl bych dosáhnout na stránce podobného vzhledu, jako má text v této knize. Běžný obsah bude zobrazen s velkým levým okrajem, do kterého budou vystrkovány nadpisy jednotlivých částí. Navíc odliším nadpisy barevně – budou bílé na tmavě zeleném pozadí. Vše vyrobím definicí CSS:
BODY { margin-left: 40px;
color:i black;
background-color: white }
H1, H2, H3, H4, H5, H6 {
margin-left: 0px;
color: white;
background-color: #003300 }
Chcete-li dosáhnout nestandardního vzhledu hlaviček i v klientech, kteří
nepodporují CSS, můžete sáhnout po libovolné z výše uvedených možností pro
ovlivnění písma. V praxi však lze doporučit nanejvýš změnu barvy. Ostatní
alternativy buď neznamenají nijak zásadní změnu ve vzhledu nebo jsou natolik
problematické, že v hlavičkách je lépe se jim vyhnout. Speciální okruh
problémů zde představuje touha po barevném pozadí (které mimochodem dokáže
nadpisy velmi výrazně odlišit) při použití Navigatoru. To se realizuje
tabulkou (zakázali jsme si CSS). Pokud však použijete kombinaci
<Hn><TABLE>, bude uvnitř buněk ignorováno
nastavení písma, způsobené značkou <Hn>. Musíte tedy obrátit
pořadí – <TABLE>...<Hn>. To ale
způsobí, že svislé mezery vytvořené značkou <Hn> jsou součástí
tabulky a tudíž budou zobrazeny se změněným pozadím.
grafické nadpisy
Jak vidíte, motat se do řemesla značkám <Hn> se příliš
nevyplácí. Existuje však jeden zaručený způsob, jak ozvláštnit své nadpisy i
pro velmi staré klienty – realizovat je pomocí obrázku. Tím okamžikem
získáváte zpět všechno, na co jste si již (doufám) odvykli: výběr řezu a
stupně podle své libosti, barvy, stíny, nezávislost na klientovi. Cena, kterou
zaplatíte, je však vysoká: efektivita. Zatímco textový nadpis včetně
vymezujících značek zabere bratru 20–30 bajtů, nadpis realizovaný
obrázkem typicky spotřebuje jeden až dva kilobajty (čili řádově stonásobek).
Navíc je pro jeho přenos třeba otevírat nové TCP spojení, což situaci ještě
zhoršuje.
Přesto je používání grafických nadpisů celkem populární a v podstatě akceptovatelné, pokud splníte následující požadavky:
V atributu
ALTuvedete textové znění.Použijete atributy
WIDTHaHEIGHT.Obrázek obalíte značkou
<Hn>, aby i textoví klienti a roboti poznali, že se jedná o nadpis části textu.
Doporučuji zvolit pro nadpisy výrazné písmo – tučným groteskem se asi nedá nic zkazit. Lze sáhnout též po některém z umírněnějších ozdobných řezů. Antikvám se raději vyhněte. V některých případech sice mohou vypadat dobře (např. antikva velkého stupně jakožto hlavní titulek na stránce), ale zpravidla se nepříliš odlišuje od základního řezu a riskujete tak nevhodnou kombinaci dvou podobných písem v textu.
porovnání grafických formátů Až na výjimečné případy (když si zařádíte se stíny nebo písmena „vystřihnete“ z fotografie) ukládejte nadpisy ve formátu GIF. Obrázek 5.2 předvádí praktickou ukázku. Jednotlivé varianty vznikly tak, že jsem v plnobarevném (24 bitů) režimu vyrobil červený nápis se zapnutým vyhlazením hran (anti aliasing) a ten pak uložil několika různými způsoby. Nahoře vidíte nápis v původní velikosti, pod ním je vždy čtyřnásobně zvětšená kopie. Doporučuji prohlédnout si obrázek na přiloženém CD-ROM, protože z tištěné verze nejsou rozdíly dostatečně patrné.
Před uložením do GIFu jsem zmenšil počet barev na osm (3 bity). Obrázek není ani prokládaný (u tak malého objemu dat to nemá smysl) ani nemá průhledné pozadí. Ze všech tří variant vypadá jednoznačně nejlépe – okolí i vnitřek písmen jsou jednobarevné, hrany tvoří plynulý přechod mezi těmito barvami. Také výsledná velikost 887 B je vysloveně optimistická.
Ze škály čtyř stupňů kvality, které Photoshop nabízí při ukládání JPEG, jsem vybral pouze krajní. Nejnižší kvalita je zjevně neakceptovatelná. Hrany jsou rozplizlé a co horšího, v písmenech se objevily tmavé tečky. Přestože je tento obrázek o poznání méně kvalitní, spotřebuje téměř 2,5 KB. JPEG s maximální kvalitou je jen o chlup horší než GIF, zato však jeho soubor měří více než šestinásobek.
PNG se kvalitou v podstatě neliší od GIFu. Je lepší (obsahuje více barev), avšak vizuální dopad tohoto vylepšení je mizivý. Velikost souboru je ve srovnání s GIFem zhruba dvojnásobná, proti JPEG však o poznání nižší.
Z toho poučení plyne: JPEG je pro ukládání nadpisů zcela nepoužitelný, PNG dobrý, ale zbytečně velký. GIF je v současné době to nejlepší, co můžeme mít.
| GIF
8 barev velikost: 1 285 bajtů |
 |
 |
| JPEG
nízká kvalita (stupeň 2) plné barvy (24 bitů) velikost: 4 248 bajtů |
 |
 |
| JPEG
nejvyšší kvalita (stupeň 8) plné barvy (24 bitů) velikost: 10 428 bajtů |
 |
 |
| PNG
plné barvy (24 bitů) velikost: 2 780 bajtů |
 |
|
| PNG
8 barev velikost: 1 171 bajtů |
 |
Obrázek 5.2: Srovnání grafických formátů pro vytvoření nadpisu
5.5 Výroba nadpisů v praxi
V závěrečné části si vám dovolím předložit několik tipů, návrhů a rad pro vytváření grafických nadpisů. Vzešly povětšinou ze zkušeností, které jsem při této činnosti za použití Adobe Photoshopu utržil.
Nápisy se vyplácí ukládat vždy do samostatné vrstvy. To vám usnadní celou řadu případných pozdějších úprav – posunutí, změnu barvy či vrhání stínu. Jsou-li jednotlivé nápisy navzájem dostatečně vzdáleny a mají-li stejnou barvu, postačí jedna společná vrstva pro všechny. Jinak vytvořte několik vrstev.
Barvu nápisu změníte velmi jednoduše. Stačí zapnout zachování průhlednosti (preserve transparency) ve vrstvě s nápisem. Pak vyberte potřebnou část vrstvy a nechte ji vyplnit požadovanou barvou (Úpravy → Vyplnit). Díky zachování průhlednosti se vybarví pouze nápis a navíc se zachováním měkkého přechodu hran. Můžete si i zařádit, popadnout štětec či fixírku a nápis vyvést v libovolně strakatém provedení. Chcete-li změnit barvy celé vrstvy, můžete experimentovat s Obraz → Přizpůsobit → Odstín a sytost.
Vytvářím-li větší množství homogenních nadpisů (např. hlavičky částí stránek,
tedy analogie <H2>), zpravidla pro ně volím stejnou velikost.
Prázdné místo v GIFu prakticky nic nestojí a díky jednotné velikosti nemusím u
každého nadpisu zvlášť zkoumat jeho hodnoty pro atributy WIDTH a
HEIGHT. Zpravidla si vytvořím jeden velký obrázek, obsahující sloupec
nápisů. Jeho šířka odpovídá šířce nápisů. Obrázek redukuji na vhodný počet
barev (většinou osm) a vytvořím vedle něj ještě jeden malý, do kterého se
vejde právě jeden nápis. Ve vlastnostech výběru zvolím konstantní velikost
vybírané oblasti, která se shoduje s rozměry menšího obrázku. Pak již jen
vybírám z velkého obrázku jeden nadpis za druhým, pomocí Kopírovat a
Vložit je přenáším do malého a ten ukládám do souboru.
Následuje několik konkrétních postupů, jak opatřit písmo v Adobe Photoshopu různými ozdobami. Na CD-ROM v části, věnované této kapitole, najdete jejich popis i s ukázkami výsledků a obrázky průběžného postupu.
5.5.1 Nadpis se stínem
Vrhání stínu je mimořádně oblíbeným sportem počítačových šamanů všeho druhu. Nejedná se o pouhou rozmařilost Webu. Typická tvář současného graficky orientovaného prostředí obsahuje nejrůznější „plastické“ (čili stínované) lišty, tlačítka a nápisy. Snaha, aby dvojrozměrná obrazovka vzbuzovala iluzi třetí dimenze, je zkrátka všeobjímající.
V poslední době však začíná být na stránkách přestínováno. Doporučuji proto raději stínem šetřit a nechat čtenáře užít si prosluněných stránek. Někdy však použití stínu sleduje záměry ryze praktické. Pokud je vzhled nadpisu málo kontrastní s jeho pozadím, může vhodně zvolený stín výrazně zlepšit čitelnost.
![]() Vždy vrhejte stín rozptýleným světlem, tedy "do ztracena". Je-li hranice
stínu ostrá, zhoršuje (místo aby zlepšoval) srozumitelnost nápisu. Neměl by
také být příliš dlouhý, jen několik málo bodů. Raději nestínujte černé nápisy,
opět byste zhoršili jejich čitelnost.
Vždy vrhejte stín rozptýleným světlem, tedy "do ztracena". Je-li hranice
stínu ostrá, zhoršuje (místo aby zlepšoval) srozumitelnost nápisu. Neměl by
také být příliš dlouhý, jen několik málo bodů. Raději nestínujte černé nápisy,
opět byste zhoršili jejich čitelnost.
Existují programy, které nabízejí vržení stínu jako jeden ze svých standardních nástrojů. Adobe Photoshop 4 v základní verzi nabízí pouze akci pro vržení stínu celého obrázku. Snadno si však můžete vyrobit vlastní pro nápis ve vrstvě. Bude ztělesněním následujícího postupu:
Zkopírujte vrstvu s nápisem. Aktivujte kopii, která leží v zásobníku vrstev níže, a změňte její barvu na černou. Nejrychlejší je otevřít Obraz → Přizpůsobit → Odstín a sytost a nastavit světlost na minimum. Potom stačí již jen tento černý nápis rozmazat – například filtrem Filtr → Rozostření → Gaussovské – a posunout o několik bodů doprava a dolů. Doporučuje se, aby posunutí nebylo stejné v obou osách a aby tudíž stín padal v jiném úhlu, než 45°. Doporučuji také vytvořit vrstvu se stínem mírně průhlednou snížením hodnoty krytí na 70 až 80 %.
5.5.2 Svítící nadpis
Jak už to bývá, světlo a stín kráčí ruku v ruce. Svítící písmo (samozřejmě musí být světlé na tmavém pozadí) se vyrábí skoro stejně, jako písmo se stínem. Pouze ponecháte spodní kopii vrstvy s nápisem její původní barvu a po rozmazání ji nebudete posouvat.
5.5.3 Vyříznutý nadpis
Dosti efektně vypadá nadpis „vyříznutý“ do podkladu stránky. Jeho výroba přitom není nijak složitá. Vytvořte si obrázek s podkladem a jednobarevnou vrstvou nad ním. Její barva by se měla shodovat s barvou pozadí stránky (případně té její části, ve které bude nápis umístěn). Na ní musíte vytvořit výběr ve tvaru písmen. Photoshop 4 nabízí režim textového nástroje, který dělá právě tohle. Ve verzi 3 bude jeho vytvoření pracnější. Můžete postupovat následovně: vytvořte si novou vrstvu a na ni napište požadovaný text. Poté nechte výběr zapustit do vstvy (Selection → Defloat). Vrstvu vyhoďte, výběr zůstane.
Pomocí Úpravy → Vyjmout vyřízněte písmena. Pokud má pozadí odlišnou barvu, bude nápis již viditelný. Aby vyříznutí působilo plasticky, je třeba ještě výše popsaným způsobem vyrobit stín horní vrstvy. Je vhodné přidělit spodní vrstvě barvu se stejným tónem, jako má vrstva horní, avšak zmenšit její světlost.
5.5.4 Nápis vystřižený z obrázku
Našim cílem tentokrát budou písmena, která budu působit dojmem, jako by byla vystřižena z pohlednice a přilepena na stránku. Stačí vytvořit na fotografii výběr ve tvaru písmen (postup jsem popsal při vytváření vyříznutého nápisu), zkopírovat jej a vložit do nového obrázku (nejlépe jako samostatnou vrstvu). Často je vhodné zvýšit srozumitelnost takových nápisů vhodně voleným stínem. Nejlépe poslouží stín spíše ostřejší (nízká hodnota poloměru při rozostření) a krátký (posunout zhruba o dva body).
5.5.5 Závěrečné upozornění
Všechny zde popsané postupy patří do kategorie „efekty“ a jen krůček je dělí od přídavného jména „laciné“. Jejich použití dobře zvažte. Je-li zbývající obsah stránky konzervativní (např. čistě textový), můžete ji oživit poněkud odvážnějšími nadpisy. Pokud však stránka obsahuje i některé další výrazné grafické prvky, dbejte na to, aby s nimi použitá technika nadpisů ladila.
5.6 Další informace
Velmi pěkný server typoGRAPHIC
http://www.subnetwork.com/typo/
nabízí obecné informace o typografii, písmu a příbuzných věcech. Je-li vašim pracovním nástrojem Adobe Photoshop a toužíte po pokročilejších efektech s písmem, nahlédněte na cooltype
http://www.cooltype.com/
Kromě nejrůznějších triků s písmem zde najdete i několik tipů pro práci s Photoshopem a postupy pro nejrůznější příležitosti. Zn.: od ledových písmen přes kamení až po hořící nápisy.
Patříte-li mezi sběratele písem, určitě navštivte Fontárnu na adrese
http://karnet.fsih.cvut.cz/font/
Obsahuje značné množství (v polovině roku 1997 zhruba 200) písem. Vše je pečlivě roztříděno, ke každému písmu archiv obsahuje popisné informace a náhled na podobu jeho znaků. Bohužel jen málo z nich obsahuje české znaky a z toho mála představují nezanedbatelnou část písma komerční :-(
1 Čte se foneticky, rozhodně ne "šerif".
2 Ano, já skutečně používám tuhle starou verzi.
3 V typografickém názvosloví se tloušťka písma, tedy síla jeho tahů, nazývá duktus.
Toto je ukázková kapitola z knihy Web design.