Jednou z velmi pěkných aplikací CGI skriptů jsou obrázky s klikou (viz poznámka) - takové, které slouží jako grafické menu. Uživatel myší klepne kamsi do obrázku a obdrží dokument v závislosti na tom, kam ukázal. Pokud jste ještě nic takového neviděli, zkuste URL http://www.vslib.cz/.
Ve skutečnosti obrázek s klikou není jen prostý CGI skript. Vyžaduje navíc aktivní spolupráci klienta. Ten musí zjistit, že se jedná o obrázek s klikou (díky atributu ISMAP značky <IMG>) a při klepnutí myší poslat serveru souřadnice, na kterých k té šťastné události došlo.
Obrázky s klikou jsou velmi intuitivní navigační prostředek. Nabídnete uživateli půdorys patra, ve kterém sídlíte, a vybere-li myší některou kancelář, dostane podrobnější informace o jejím osazenstvu a hodinách pro veřejnost. Nebo předvedete obrazovku svého programu a klepnutím na některou její část uživatel získá podrobnější nápovědu, která se jí týká. Prostřednictvím obrázků s klikou lze vyrobit nabídky, v nichž jsou jednotlivá tlačítka "vyrobena" z mahagonového dřeva se zlatými nápisy atd. atp. Možností využití je dlouhá řada.
Podívejme se nyní, jak je to uděláno. Obrázek s klikou je složen ze dvou základních částí:
Spolupráce všech zúčastněných funguje asi takto: Klient obdrží stránku, na které najde obrázek s klikou. S ním je spjata informace, kdo dotyčnou kliku obsluhuje a kde je umístěna. Uživatel pak na určité pozici uvnitř obrázku stiskne tlačítko myši. Klient určí souřadnice, na kterých k tomu došlo, a pošle obsluhovateli kliky (přesněji požádá příslušný server o jeho spuštění) následující dotaz:"Můj uživatel klepl myší v klice KKK na pozici x, y. Snažně prosím, sdělte mi, jaké URL tomuto bodu přísluší." Vyjádřeno formálněji připojí klient za URL, identifikující obslužný program a kliku (URL je definováno značkou <A> ve stránce s obrázkem, jak se dozvíte níže) doušku ?x,y. Obsluhující CGI skript projde definici kliky, najde oblast, do které patří bod x, y a oznámí klientovi odpovídající URL. Ten je využije k získání dokumentu, který pak zobrazí šťastnému uživateli.
Zpracování obrázků s klikou vyžaduje těsnou spolupráci WWW serveru a závisí také na jeho konfiguraci. O ní se zmíním později. Zatím budu předpokládat, že víte
Klika popisuje, co se má stát, když uživatel ukáže na určité konkrétní místo obrázku. Je to soubor instrukcí, definujících aktivní oblasti a s nimi spojené lokátory. Ukáže-li uživatel na danou oblast, dostane oplátkou dokument určený URL připojeným k oblasti.
Definice kliky je textový soubor, specifikující jednotlivé aktivní oblasti. Jeho tvar závisí na programu, kterým je obsluhován. Běžně rozšířené jsou dva - imagemap distribuovaný společně s NCSA serverem a htimage, který doprovází server z CERNu. Jejich schopnosti jsou naštěstí stejné a rozdíly v definici kliky poměrně malé.
Instrukce, definující jednotlivé oblasti, mají pro imagemap formát
zatímco pro htimagetvar

URL

souřadnice

Každá instrukce v definici kliky stojí na samostatném řádku, její prvky jsou navzájem oddělovány mezerami. Jak vidíte, programy se liší pořadím prvků. Druhým významnějším rozdílem je, že htimage uzavírá dvojice souřadnic x,y do závorek. Dále budu v textu předpokládat, že používáte imagemap a budu se držet jeho pravidel.tvar

souřadnice

URL

PrikladVelmi jednoduchá klika, používající jen pravoúhlé oblasti, může vypadat třeba takto:
rect /liberec/liberec-home.html 6,143 216,196 rect /docs.html 6,200 216,255 rect /liane.html 396, 84 612,138 rect http://www.cesnet.cz/cesnet/main.html 396,143 612,197 rect http://www.cesnet.cz/otherwww.html 396,200 612,255 default /tul/tul.htmlJedná se o skutečnou definici kliky pro výše zmíněný www.vslib.cz.
 URL v definici kliky musí být buď
absolutní nebo mít alespoň absolutní cestu. V okamžiku její interpretace
totiž není známo URL dokumentu, obsahujícího obrázek s klikou. Ví se jen
jméno serveru, na kterém je klika analyzována. Relativní cesta by neměla z
čeho vycházet.
URL v definici kliky musí být buď
absolutní nebo mít alespoň absolutní cestu. V okamžiku její interpretace
totiž není známo URL dokumentu, obsahujícího obrázek s klikou. Ví se jen
jméno serveru, na kterém je klika analyzována. Relativní cesta by neměla z
čeho vycházet.
Jednotlivé instrukce, tvořící popis kliky, se procházejí postupně od začátku ke konci. Použije se první, jejíž plocha obsahuje bod, na který ukázal uživatel. Citlivé oblasti se tedy mohou překrývat. Ukáže-li uživatel na překryv, použije se ta, která je v definici uvedena první.
Speciální ![]() tvar
tvar![]() default
nemá pochopitelně žádné souřadnice. Je-li definován, vyhoví libovolným
souřadnicím. Pokud uživatel ukáže na místo, které nevyhovuje žádné předchozí
instrukci, obdrží URL uvedené v default.
default
nemá pochopitelně žádné souřadnice. Je-li definován, vyhoví libovolným
souřadnicím. Pokud uživatel ukáže na místo, které nevyhovuje žádné předchozí
instrukci, obdrží URL uvedené v default.
Přípustné tvary jsou následující:
Program htimage definuje kruh poněkud odlišně. Místo bodu, ležícího
na obvodu, se zadává poloměr r:
circle (x1, y1) r
Jelikož ostatní nástroje pro vytváření obrázků s klikou (htimage, klika na straně klienta a podobně) neobsahují analogii point, raději se mu vyhýbejte.
Téměř libovolný interaktivní program pro práci s grafikou dokáže zobrazovat
souřadnice kurzoru. Tímto způsobem můžete jednoduše získat potřebné ![]() souřadnice
souřadnice![]() . Definici kliky pak lze
vytvořit celkem libovolným textovým editorem. Mimochodem - stanovte si
jednotnou příponu, kterou budete své kliky označovat. Doporučuji často
používanou .map.
. Definici kliky pak lze
vytvořit celkem libovolným textovým editorem. Mimochodem - stanovte si
jednotnou příponu, kterou budete své kliky označovat. Doporučuji často
používanou .map.
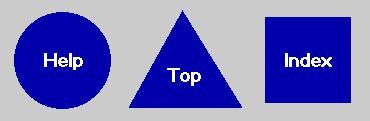
PrikladJednou z oblíbených aplikací obrázků s klikou jsou navigační lišty, obsahující obrázky jednotlivých "tlačítek". Vybere-li uživatel některé z nich, dostane příslušnou stránku. Řekněme, že vyjdeme z následujícího obrázku plan.gif:

Stránky, které mají být navázány na jednotlivé grafické prvky, jsou myslím evidentní. Pokud uživatel mine, dostane stránku bad.html. Definici kliky pro imagemap uložíme do souboru plan.map. Bude vypadat takto:
Je vhodné nevyžadovat po uživateli přesný zásah prvku. Proto jsou oblasti zhruba o pět obrazovkových bodů větší než kruh, trojúhelník a čtverec na obrázku.circle /help.html 63,60 120,60 poly /top.html 182,1 117,115 255,115 rectangle /index.html 255,8 361,111 default /bad.html
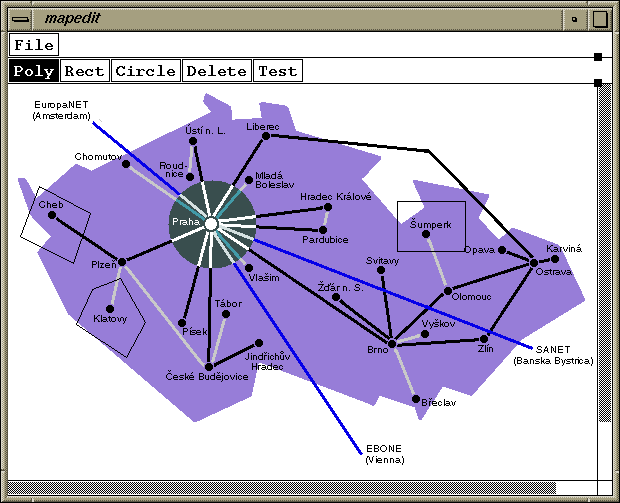
Pokud si libujete v pohodlí, můžete sáhnout po některém z programů, které vám tuto činnost usnadní. Některé HTML editory (například WebMagic Pro Author) mají zabudovány příslušné nástroje. Tedy přesněji řečeno editory zpravidla umožňují přímo vložit obrázek s klikou do dokumentu se vším, co k tomu náleží. Pokud takový editor nemáte nebo z nějakého důvodu nechcete používat, existují ještě specializované programy - například Mapedit.
Výrobce/Autor: Thomas Boutell
Verze:
1.5
Platforma: MS-Windows, Unix + X Window
System (distribuován zdrojový text)
Statut: výukové a
neziskové organizace zdarma, ostatní shareware se zkušební dobou 30
dní
Zdroj: http://www.boutell.com/mapedit/
Tento jednoúčelový program slouží výlučně k vytváření klik. Zadáte mu jméno základního obrázku (GIF), jméno souboru s klikou a naskytne se vám pohled, jaký vidíte na následujícím obrázku.

Obsluha je velmi prostá. V nabídce tlačítek zvolíte tvar aktivní zóny a levým tlačítkem myši zadáváte souřadnice. Neustále přitom vidíte aktuální tvar zóny. Jste-li spokojeni, stisknete prostřední tlačítko myši. Objeví se okno, ve kterém zadáte cílové URL. Můžete připojit i komentář. Stisknutím [OK] je zóna dokončena.
Později ji samozřejmě můžete zlikvidovat (použitím tlačítka [Delete]) nebo změnit URL, ke kterému vede (pomocí [Test]). Současná verze bohužel neumožňuje měnit tvar zóny. Chcete-li ji protáhnout, zvětšit či zmenšit, musíte ji zrušit a vytvořit novou.
Máme tedy vlastní obrázek (řekněme, že jeho relativní URL vůči dokumentu je plan.gif) a definici jeho kliky (soubor plan.map), umístěnou spořádaně v adresáři /www/images - viz výše. Připomínám, že toto je jméno adresáře na disku. Programu imagemap jej budeme prezentovat jako img, na čemž jsme se také usnesli.
Zbývá poslední krok - zařadit vše do dokumentu. To je naštěstí operace celkem snadná: Uchopte obrázek a vetkněte jej do HTML souboru stránky prostřednictvím značky <IMG>. Nezapomeňte na atribut ISMAP! Bez něj by se obrázek choval prapodivně. Tedy:
<IMG SRC="plan.gif" ISMAP>Lehce osmahněte a obalte ve značce <A>. Jejím atributem HREF bude URL programu imagemap, následovaný proklamovaným adresářem img a jménem kliky. Hle výsledek:
<A HREF="/cgi-bin/imagemap/img/plan.map"><IMGPohlédnete-li zvenčí, je obrázek s klikou vlastně odkaz (vedoucí k obslužnému programu a definici kliky), jehož tělem je obrázek s nastaveným atributem ISMAP.
SRC="plan.gif" ISMAP></A>
A to je všechno. Nyní nezbývá, než jít a experimentovat.
Obrázky s klikou jsou velmi populární. Nezapomínejte však na jejich stinné stránky. Uživatelům s negrafickými klienty jsou zcela odepřeny. Proto vždy ke stránce s takovým obrázkem přidejte čistě textovou alternativu, aby se k informacím dostali i uživatelé, kteří nemají k dispozici grafického klienta.
Druhou ošidností je, že klient nemůže dát uživateli najevo, které oblasti obrázku jsou aktivní (nezná definici kliky). Proto by z obrázku mělo být dostatečně patrné, které části v sobě skrývají odkazy na další dokumenty a pokud možno i jaké dokumenty to jsou. Na rozdíl od počítačových her není cílem udržovat uživatele dvě hodiny v napětí, zda se mu podaří najít ten telefonní seznam nebo ne (byl ukrytý pod osmnáctým přívěskem druhého patra křišťálového lustru). Naopak se snažte mu zcela polopaticky sdělit (obrázkem telefonu či samotného seznamu) "Tady, milý uživateli, tady hledej telefonní seznam."
Vše je relativní (viz poznámka) a odvíjí se od druhu vašeho WWW serveru a místa, kde je umístěn. V souladu s přílohou odkaz budu předpokládat, že používáte Apache nebo NCSA httpd a že se nachází v adresáři /www. Součástí distribuce je program htimage, který je třeba přeložit (pokud jste nezvolili předkompilovanou binární verzi) a umístit do adresáře /www/cgi-bin. Tím je splněn první z předpokladů, uvedených na straně odkaz.
Pro zajištění posledního musíte sáhnout k mapování adresářů v konfiguračním souboru srm.conf (podrobnosti najdete v příloze odkaz). Přidejte do něj řádek
Alias /img/ /www/images/Díky němu budou soubory, jejichž URL- cesta začíná /img/, hledány v adresáři /www/images. Tento krok není bezpodmínečně nutný, pouze zjednoduší URL ve vašich klikách.
Obrázky s klikou jsou efektní. Jejich realizace prostřednictvím CGI má však řadu nevýhod. Klient nemůže uživateli napovídat. Zbytečně zdržuje obě strany. Uživatelé s textovými klienty jsou bez šance. Je nepoužitelná pro lokální soubory. Proto byl vypracován návrh na rozšíření HTML, které by umožnilo přesunout zpracování obrázků s klikou kompletně na stranu klienta.
 Klientem interpretované kliky zatím
nejsou standardní součástí jazyka. Ostatně jejich definice se stále
ještě nachází ve stavu pracovního návrhu (Internet draft). Přesto již někteří
klienti (např. Netscape verze 2.0) nabízejí jejich podporu.
Klientem interpretované kliky zatím
nejsou standardní součástí jazyka. Ostatně jejich definice se stále
ještě nachází ve stavu pracovního návrhu (Internet draft). Přesto již někteří
klienti (např. Netscape verze 2.0) nabízejí jejich podporu.
Základní myšlenka: Do dokumentu vložíte obrázek (standardní značkou
<IMG>) a sdělíte klientovi, že se k němu váže určitá
definice kliky. Toto sdělení obstará atribut USEMAP="![]() klika
klika![]() ".
". ![]() klika
klika![]() obsahuje URL dokumentu s
klikou, následované znakem # a jménem kliky. Je-li definice kliky ve
stejném dokumentu jako obrázek (viz poznámka), stačí
#
obsahuje URL dokumentu s
klikou, následované znakem # a jménem kliky. Je-li definice kliky ve
stejném dokumentu jako obrázek (viz poznámka), stačí
#![]() jméno kliky
jméno kliky![]() .
.
Definice klientovy kliky má tvar
<MAP NAME="jméno kliky
"
definice oblastí
</MAP>
<AREA SHAPE="S výjimkou COORDS jsou všechny atributy nepovinné. Přípustnétvar
" COORDS="souřadnice"
HREF="cílové URL
" ALT="popis">
| hodnota SHAPE | interpretace COORDS |
|---|---|
| RECT | |
| CIRCLE | |
| POLYGON |
Pokud je ![]() cílové URL
cílové URL![]() relativní,
jako základní pro jeho interpretaci se bere URL dokumentu, obsahujícího
definici kliky (nikoli dokumentu s obrázkem!). Jestliže tento dokument
obsahuje značku <BASE>, bude jako základní použit jí
specifikovaný identifikátor. To je další důvod, proč je vhodné mít oba prvky
v jednom dokumentu - odpadne riziko možných nedorozumění a chyb.
relativní,
jako základní pro jeho interpretaci se bere URL dokumentu, obsahujícího
definici kliky (nikoli dokumentu s obrázkem!). Jestliže tento dokument
obsahuje značku <BASE>, bude jako základní použit jí
specifikovaný identifikátor. To je další důvod, proč je vhodné mít oba prvky
v jednom dokumentu - odpadne riziko možných nedorozumění a chyb.
Atribut ALT je určen pro negrafické klienty. Ti nemohou předvést
obrázek, ale zobrazí alespoň seznam ![]() popisů
popisů![]() jednotlivých oblastí a uživatel si z něj může vybrat jako z
menu.
jednotlivých oblastí a uživatel si z něj může vybrat jako z
menu.
Jestliže se oblasti překrývají, uplatní se ta z nich, která je uvedena dříve. Implicitní hodnotou atributu SHAPE je RECT. Všimněte si, že nelze definovat implicitní dokument, který má být zobrazen, pokud uživatel mine všechny oblasti (analogie default programu imagemap). Stejného účinku dosáhnete, když jako poslední oblast zařadíte obdélník, pokrývající celou plochu obrázku.
 A teď přijde opravdu dobrá zpráva. Značka
<IMG> může obsahovat jak kliku na straně serveru
(atribut ISMAP plus obal <A> s patřičným
HREF) tak na straně klienta (atribut USEMAP). Pokud klient
nezná USEMAP, ignoruje ho a chová se k obrázku jako k běžnému
obrázku s klikou - tak, jak bylo popsáno v předchozích částech kapitoly.
Jestliže USEMAP zná, má povinnost dát mu přednost a zpracovat kliku
sám. Díky tomu lze pohodlně zachovat zpětnou kompatibilitu.
A teď přijde opravdu dobrá zpráva. Značka
<IMG> může obsahovat jak kliku na straně serveru
(atribut ISMAP plus obal <A> s patřičným
HREF) tak na straně klienta (atribut USEMAP). Pokud klient
nezná USEMAP, ignoruje ho a chová se k obrázku jako k běžnému
obrázku s klikou - tak, jak bylo popsáno v předchozích částech kapitoly.
Jestliže USEMAP zná, má povinnost dát mu přednost a zpracovat kliku
sám. Díky tomu lze pohodlně zachovat zpětnou kompatibilitu.
Jistě jste si všimli, že definice oblastí odpovídají těm, které umí programy imagemap a htimage. Není žádný velký problém vytvořit program, který dostane definici kliky v jejich formátu a vyrobí z ní definici pro klienta. A to je druhá dobrá zpráva - přechod ke klientským klikám bude bolet jen zanedbatelně.
PrikladPřepracuji dříve uvedený příklad navigační lišty do nového tvaru. Ponechám cestičku k původní realizaci, aby si s dokumentem poradili i klienti ze staré školy.
Vše původně vytvořené zůstane v platnosti. Změním jen prvky, zařazené do dokumentu - přidám USEMAP a značky, definující kliku.
<A HREF="/cgi-bin/imagemap/img/plan.map"><IMG SRC="plan.gif" USEMAP="#mujplan" ISMAP></A> <MAP NAME="mujplan"> <AREA SHAPE="CIRCLE" ALT="Help" COORDS="63,60,57" HREF="help.html"> <AREA SHAPE="POLYGON" ALT="Top" COORDS="182,1,117,115,255,115" HREF="top.html"> <AREA SHAPE="RECT" ALT="Index" COORDS="255,8,361,111" HREF="index.html"> <AREA SHAPE="RECT" COORDS="0,0,1000,1000" HREF="bad.html"> </MAP>
Hezký text, popisující vytváření obrázků s klikou pro imagemap, najdete na serveru NCSA
http://hoohoo.ncsa.uiuc.edu/docs/tutorial/imagemapping.html
Oficiální popis použití skriptu htimage obsahuje URL
http://info.cern.ch/hypertext/WWW/Daemon/User/CGI/HTImage.html
Řadu odkazů na programy a dokumenty, zaměřené na tuto oblast, shrnuje Yahoo
http://www.yahoo.com/Computers/Internet/World_Wide_Web/Programming/Imagemaps
Jestliže chcete svými klikami ohromit přilehlý vesmír, podívejte se na program Glorglox
http://www.uunet.ca/~tomr/glorglox/Jeho filosofie se radikálně liší. Místo textové definice kliky používá obrázek, ve kterém jednotlivé oblasti vyznačujete různými barvami. Díky tomu můžete vytvářet oblasti, jejichž složitost je pro imagemap či htimage v nedohlednu.
Tato stránka je součástí on-line podpory knihy WWW pro čtenáře, autory a misionářePavel Satrapa
28. února 1996